
この記事では
・サイトのボタンを、サイトを移動しないで表示させる方法
・コードなんてわからない方へ
・コードがわからないけど応用編
僕もコードわかりません!!

HTMLへの貼り付け

コードわからないけどコピペだけならできるにゃ!
まずはこちらが、デモです。
HTMLの呼び出し方法
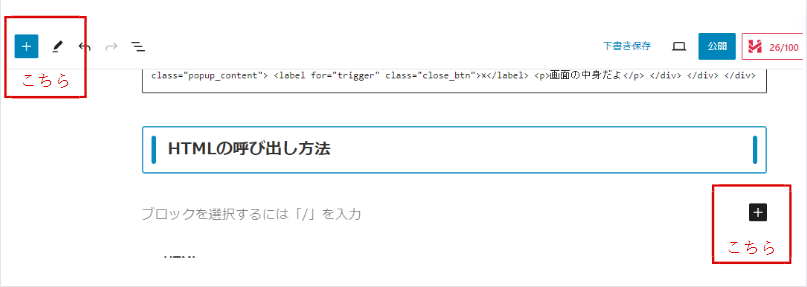
まずは、赤枠をタップ

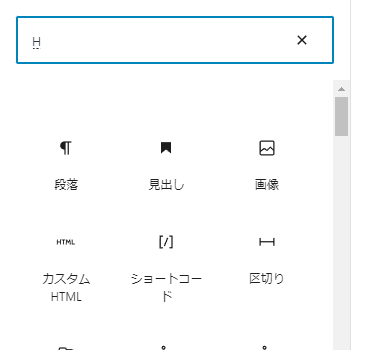
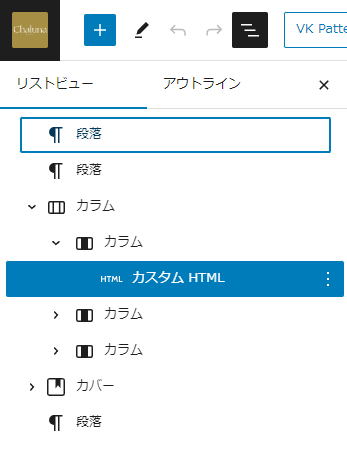
次は、枠の中に『H』といれると、カスタムHTMLが出てくるのでタップ

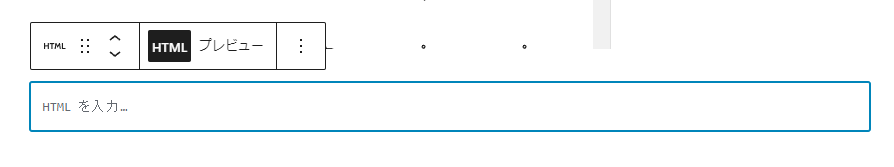
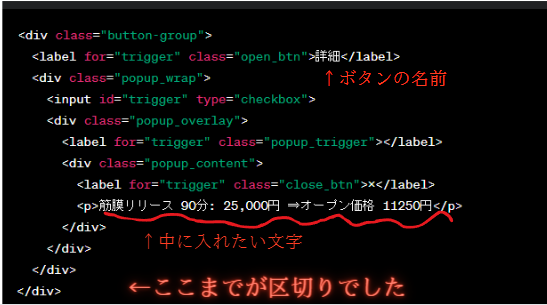
するとこのような枠が出てきます↓

この中にこちらのコードをコピペ↓
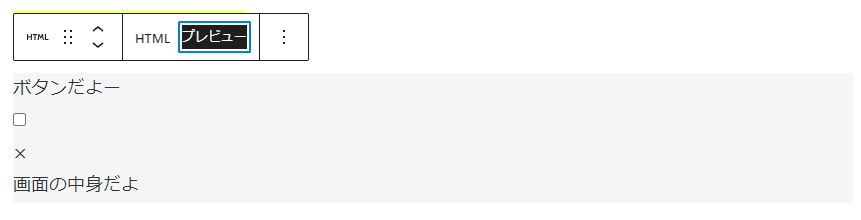
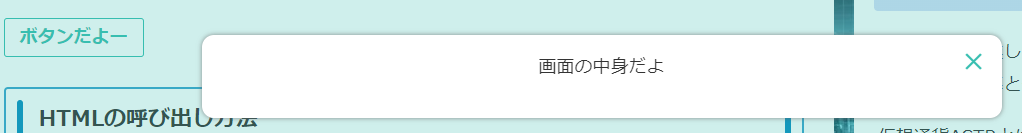
プレビューボタンを押すとこんな感じで出てきたらokだよ!

お次はCSSの貼り付け
当サイトでは、アフィリエイトプログラムを利用して、商品を紹介しています!
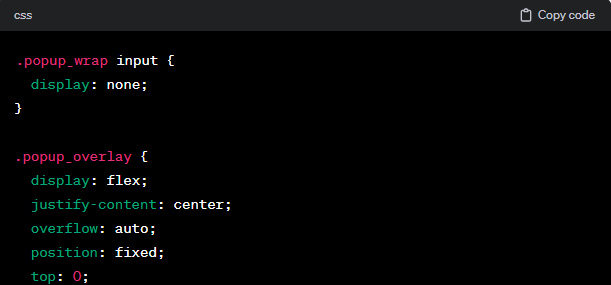
カスタムCSSを貼り付け

張り付ける場所は、投稿したいページの一番下あたりにある。カスタムCSS

この中に下のコードを張り付けてください。
.popup_wrap input { display: none; } .popup_overlay { display: flex; justify-content: center; overflow: auto; position: fixed; top: 0; left: 0; z-index: 9999; width: 100%; height: 100%; background: #37beb03d; opacity: 0; transition: opacity 0.5s, transform 0s 0.5s; transform: scale(0); } .popup_trigger { position: absolute; width: 100%; height: 100%; } .popup_content { position: relative; align-self: center; width: 75%; max-width: 800px; box-sizing: border-box; background: #fff; line-height: 1.4em; transition: 0.5s; border-radius: 12px; box-shadow: 0 0 5px rgba(94, 94, 94, 0.7); } .popup_content p{ padding:20px 20px 5px 20px; text-align: center; } .close_btn { position: absolute; top: 14px; right: 16px; font-size: 30px; cursor: pointer; color:#37beb0; } .popup_wrap input:checked ~ .popup_overlay { opacity: 1; transform: scale(1); transition: opacity 0.5s; } .open_btn { color: #37beb0; border-radius: 3px; cursor: pointer; transition: .3s ease; border:1px solid #37beb0; padding:5px 15px; font-weight: bold; } .open_btn:hover{ background:#37beb0; color:#fff; transition: .3s ease; }

こちらで、下書きしてプレビュー確認で完成です。


どうでしたか?できましたか?
この2つの設定が出来たら応用編


ボタンの形とか色を変えたいって思いませんかにゃん?
ここからは、chatGPTを使うにゃん。

コードわからないからできないにゃ!
chatGPTにゃ?
chatGPT3.5無料版を使う
- OpenAIによる開発:米国のOpenAI社が開発した人工知能(AI)モデル。
- 対話型AI:ユーザーが投げかけた質問に対してAIが自然な文章で回答する。
- 生成AI:ChatGPTは「生成AI(Generative AI)」の一種で、コンテンツを生成する機能を持つ。
- 大規模言語モデル:GPTというニューラルネットワークをベースにした大規模言語モデルで、多くのパラメータを持つ。
- 自然な会話:大量のデータを基に学習することで、対話形式で人間のような自然なテキストを生成。
- 多様なタスク実行:簡単な文章の作成、アイデア出し、日本語や英語の翻訳、文章の変換・要約、基本的なプログラミングなどが可能。
- 注意点:情報が必ずしも正しいとは限らない、著作権侵害のリスクがある、ChatGPTの使用がバレるリスクがある、情報漏洩のリスクがある。
簡単にこんな感じ、公式chatGPTはこちらをサクっと登録
ここからが本題です!僕自身コードが現在わかりません。実は2024年3月からプログラミング
の学校に通う予定なので、今はさっぱりです。テンプレでなんとか頑張ってました。
ホームページ依頼があったので、お客様のご注文通りにって躓いたのがこの項目です。
他のサイトで、ボタンを押して表示まではあったのですが。デザインとかどうしたらいいの?
ってなにました。そこでchatGPTが役に立ちます!!
ボタンのデザインを変更する方法
まずはテンプレでボタンを作成して、イメージのデザインを決めます!


僕はこちらのボタンにしたいので
これに決めました!
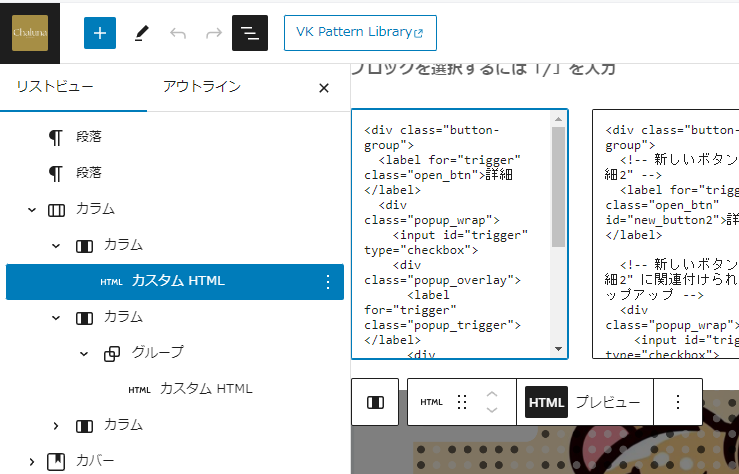
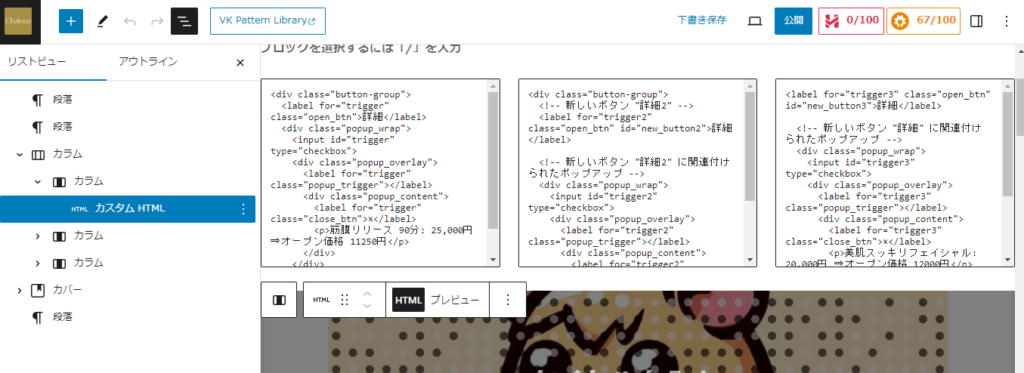
次は上にある三本戦をタップ↓黒の枠

選択すると青枠で、HTMLが表示されます!こちらが自分で選んだデザインのほうのコード

chatGPTの出番
GPTの中にこの文字を入れた後↓
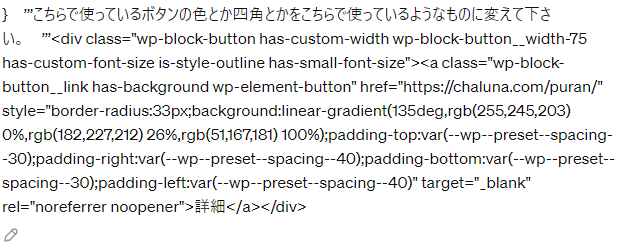
こちらで使っているボタンの色と四角とかをこちらで使っているものに変えて下さい。
とざっくりなニュアンスで答えると。↓こちらは上の青枠の中身です。


こちらを最初のコードカスタムCSSと差し替えるて、プレビュー確認して変更されていれば完成!

chatGPTやばいにゃ!!簡単だにゃ!
ボタンをブロックわけしたい時

こちらもGPTさんに、
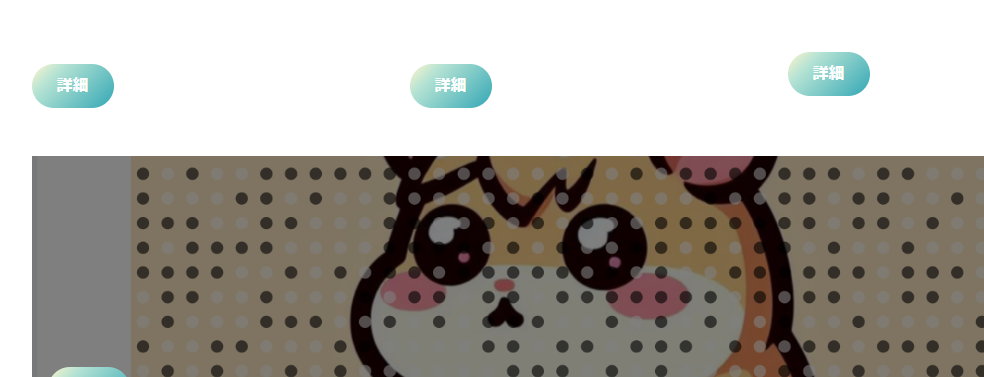
例えば3つのボタンに分けたい、ボタンはこちらを設置して下さい。
・一つ目のボタン1、開いたら猫ちゃん可愛い
・2つ目のボタン2、開いたら猫ちゃんもっと可愛い
・3つ目のボタン3、開いたら猫ちゃんしか勝たん
これでコードが生成されます!
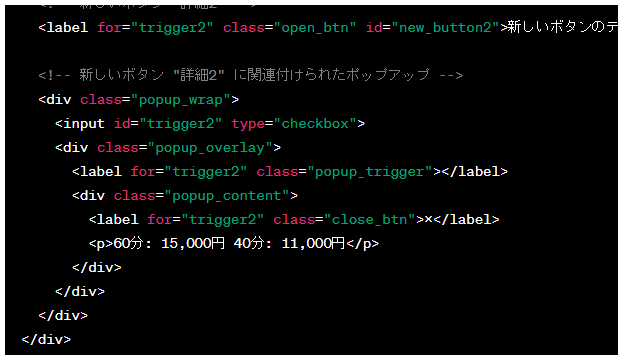
HTMLのわけてコピペする

先ほど上で紹介した黒色三本戦をタップして変えたいボタンのHTMLを開いてこちらをコピペ

次は2つ目コピペだよ

そして3つ目もコピペで完成でした!


まとめ
コードがわからないので、ひたすらコピペの方法でした!
chatGPTを活用すれば色んな方法でコードがわからなくても解決できますね!
これからも迷ったときは、活用していきたいと思います。
少しでもこの記事でお役に立てれば幸いです。
最後までご覧いただきありがとうございました。



コメント